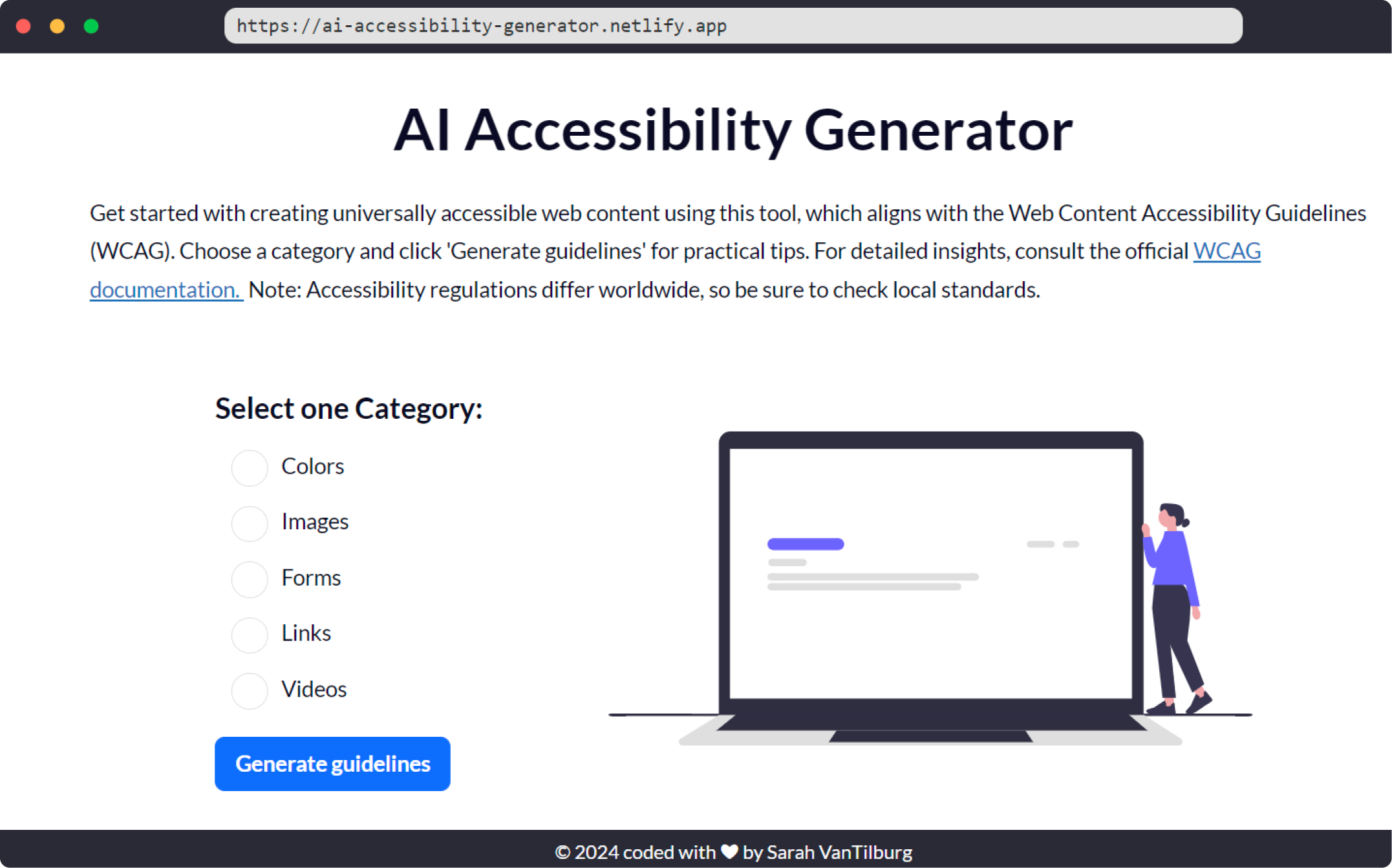
AI Accessibility Generator
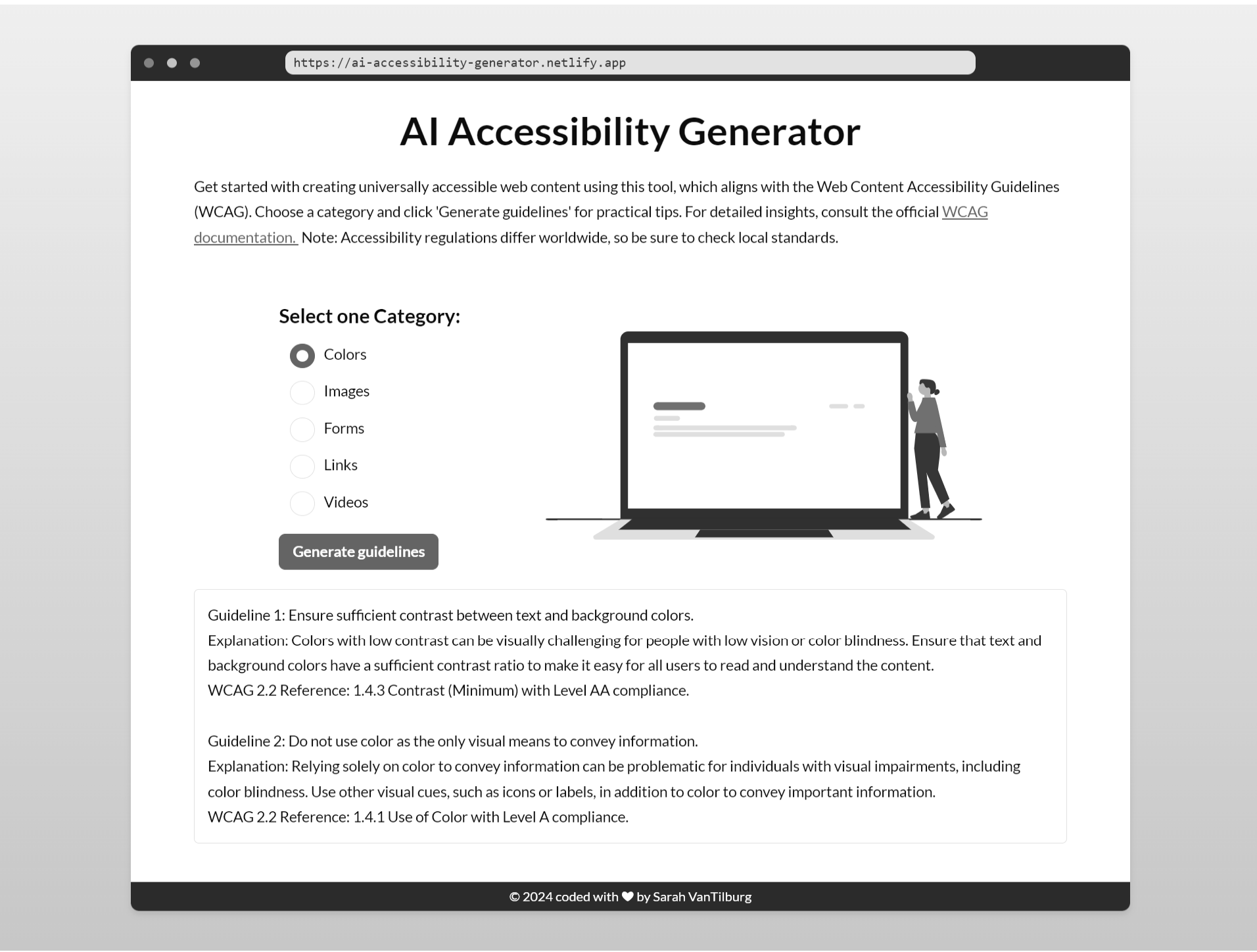
The AI Accessibility Generator is a custom JavaScript application I developed over one week for the SheCodes AI Class. Unlike other AI generators that create content such as poems or jokes, this project focuses on generating the Web Content Accessibility Guidelines (WCAG). I aimed to provide developers, designers, and tech professionals with a better understanding of these standards.

The starting point
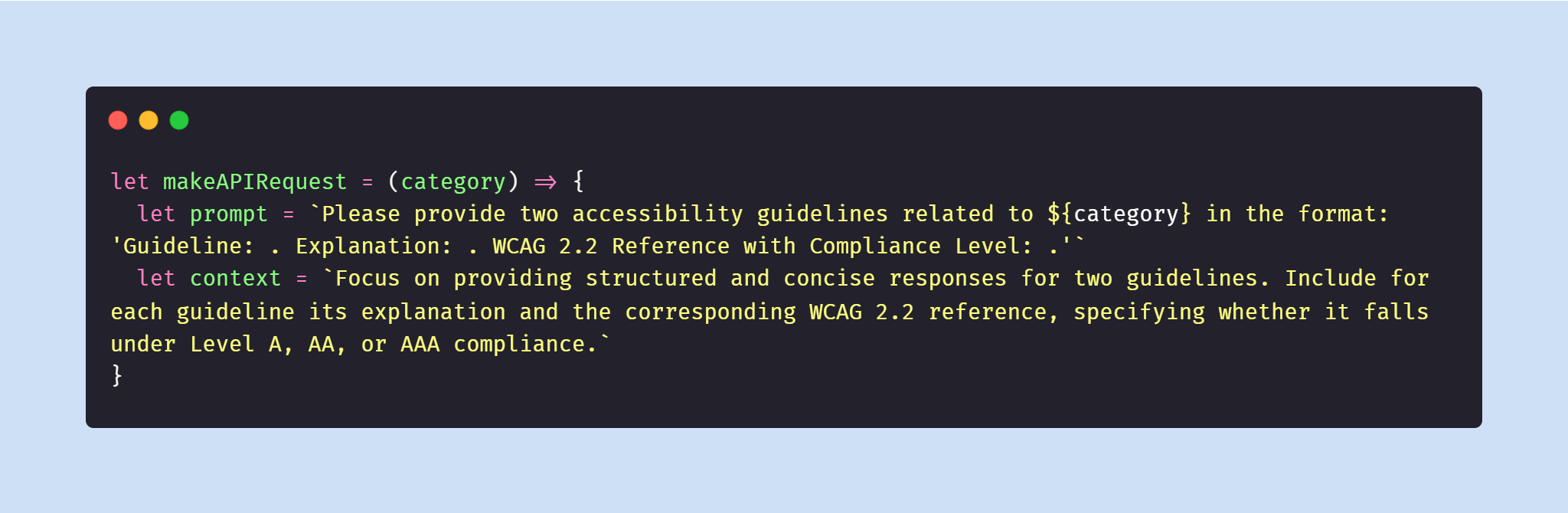
Learning AI felt like learning a new language. I spent hours trying to understand how to communicate effectively with it. Crafting prompts for the AI required clear and direct communication, ensuring the AI formatted its responses precisely. For instance, I customized the prompts to include guideline numbers and levels for each WCAG standard.

Building with purpose
I focused on building the layout using Bootstrap. This allowed me to quickly create a responsive layout that adapts to different screen sizes. To ensure accessibility, I used semantic HTML elements and ARIA attributes. However, I faced a challenge in making the AI-generated content accessible. To overcome this, I included 'aria-live', which announces content updates in real-time to screen readers.
Designing for everyone
I ensured that the content I designed was engaging and readable for everyone, including those with visual impairments. To achieve this, I used tools like the WebAIM contrast checker and a vision simulator plugin. The Apple Safari browser inspired the design but was optimized for screen readers by removing non-essential decorative elements. Additionally, I redesigned the form to make it more comprehensive and accessible, taking inspiration from an accessibility design course. Specifically, I made the radio buttons larger and added a focus state to include the radio button and its label.

Closing thoughts
This project was quite challenging as it involved multiple tasks. I had to learn how to communicate with AI effectively, conduct research on designing accessible forms, and understand how screen readers work. The experience was eye-opening as I realized how difficult it is to create accessible websites. Despite having a project deadline, this project sparked a desire to explore the use of screen readers in greater depth. Overall, this project was informative and enjoyable, and it marks just the beginning of my journey towards accessible web development.
Thanks for stopping by!
I appreciate you checking out my work!
Feel free to email me or connect through LinkedIn.